為什麼要創建線上工具?
1.獲得更多流量:
- 參與度:線上工具,尤其是那些由人工智慧驅動的工具,可以吸引和吸引用戶,使他們在您的網站上花費更多時間。
- SEO 的好處:獨特的互動式內容可以提高網站的搜尋引擎排名,帶來更多的自然流量。
- 可分享性:如果您的工具提供價值,使用者就更有可能在社群媒體上分享它,從而進一步擴大您的影響力。
建立PromoterKit 和FreeeAIKit 等線上工具,幫助我在相當長的時間內接觸到全球數百萬用戶。在不到一年的時間裡,我現在每個月持續獲得 10 萬用戶!特別是如果您利用快速獲勝關鍵字的力量。
2. 鉛磁鐵:
- 擷取資訊:需要使用者輸入或註冊的工具可以幫助您擷取有價值的訊息,例如電子郵件地址。
- 細分:透過了解訪客如何使用您的工具,您可以細分受眾以進行更個人化的行銷。
- 建立信任:免費或試用提供有價值的工具可以培養信任和忠誠度,將訪客轉化為長期客戶或訂閱者。
3. 貨幣化:
- 訂閱模式:您可以限制對高級功能的訪問,為不同的用戶需求提供分層訂閱模式。
- 廣告收入:如果該工具吸引了大量用戶群,您可以透過有針對性的廣告獲利。
- B2B 合作夥伴關係:您的工具可能會吸引對白標解決方案或協作感興趣的商業客戶。
了解工具結構
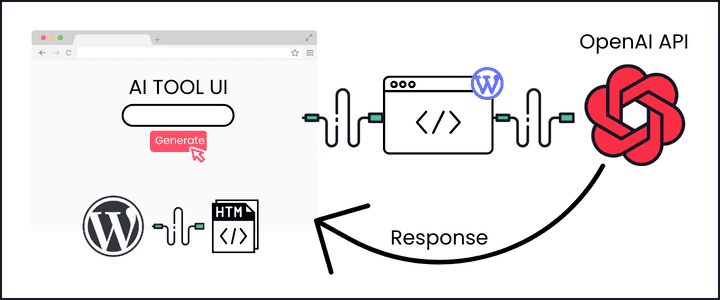
在 WordPress 上建立 AI 工具涉及 3 個主要步驟。以下是如何建立此工具的詳細說明:
1. 建立 WordPress 頁面:
首先在託管 AI 工具的 WordPress 網站上建立一個新頁面。該頁面將是與該工具互動的使用者介面。
2.新增HTML程式碼:
新增一些 HTML 程式碼來建立工具頁面。這將是與 OpenAI API 通訊的起點。
3. 實現WordPress功能:
您將新增一個自訂 WordPress 函數,接收來自 HTML 表單的使用者輸入並將其傳送到 OpenAI 的 API。該功能可作為您的網站和 OpenAI 之間的橋樑,可讓兩者進行通訊。
4. 連接OpenAI API:
WordPress 功能將與 OpenAI 的 API 連接,根據使用者的提示產生文字。

取得 OpenAI API 金鑰:
要使用 OpenAI 的任何模型,您必須先取得 API 存取金鑰。操作方法如下:
- 前往OpenAI 的 API 頁面並點擊“註冊”按鈕。
- 系統將提示您建立帳戶。驗證您的電子郵件以完成註冊程序。
- 登入後,您可以在帳戶儀表板下找到您的 API 金鑰。
第1步:新增API呼叫功能
在此步驟中,我們將新增 PHP 函數,使我們的工具能夠與 OpenAI API 進行通訊。為此,我們將使用WordPress 中的WPCode外掛程式。
什麼是 WPCode 插件?
WPCode是一個 WordPress 插件,它提供了一種乾淨簡單的方法來在您的網站上運行 PHP 程式碼片段。它消除了將自訂片段添加到主題functions.php文件的需要。
安裝並啟動程式碼片段插件
- 從 WordPress 儀表板中,前往「外掛程式 > 新增外掛」。
- 在搜尋欄中輸入“ WPCode ”
- 在搜尋結果中找到該插件,然後按一下“立即安裝”,然後按一下“啟動”。

新增 OpenAI API 呼叫
啟動外掛程式後,請依照下列步驟新增 API 呼叫:
- 從 WordPress 儀表板中,導覽至「程式碼片段> 新增內容」。
- 在「標題」欄位中,為新程式碼段命名,例如「OpenAI API 呼叫」。
- 將代碼類型設定為PHP
- 在「代碼」文字方塊中,您將輸入 PHP 程式碼。下面是如何建構此程式碼的範例:
/
function openai_generate_text() {
// Get the topic from the AJAX request
$prompt = $_POST['prompt'];
// OpenAI API URL and key
$api_url = 'https://api.openai.com/v1/chat/completions';
$api_key = 'sk-XXX'; // Replace with your actual OpenAI API key
// Headers for the OpenAI API
$headers = [
'Content-Type' => 'application/json',
'Authorization' => 'Bearer ' . $api_key
];
// Body for the OpenAI API
$body = [
'model' => 'gpt-3.5-turbo',
'messages' => [['role' => 'user', 'content' => $prompt]],
'temperature' => 0.7
];
// Args for the WordPress HTTP API
$args = [
'method' => 'POST',
'headers' => $headers,
'body' => json_encode($body),
'timeout' => 120
];
// Send the request
$response = wp_remote_request($api_url, $args);
// Handle the response
if (is_wp_error($response)) {
$error_message = $response->get_error_message();
wp_send_json_error("Something went wrong: $error_message");
} else {
$body = wp_remote_retrieve_body($response);
$data = json_decode($body, true);
if (json_last_error() !== JSON_ERROR_NONE) {
wp_send_json_error('Invalid JSON in API response');
} elseif (!isset($data['choices'])) {
wp_send_json_error('API request failed. Response: ' . $body);
} else {
wp_send_json_success($data);
}
}
// Always die in functions echoing AJAX content
wp_die();
}
add_action('wp_ajax_openai_generate_text', 'openai_generate_text');
add_action('wp_ajax_nopriv_openai_generate_text', 'openai_generate_text');程式碼定義了一個名為 的 PHP 函數,openai_generate_text當使用操作向 WordPress 發出請求時,該函數將會被執行openai_generate_text。
該函數與 OpenAI 的 API 進行通信,根據使用者提供的提示產生文字。
此函數首先從 POST 請求中檢索使用者提供的提示:
$prompt = $_POST[‘提示’];
程式碼的最後兩行將函數與wp_ajax_openai_generate_text和操作掛鉤,以便當向 WordPress 發出wp_ajax_nopriv_openai_generate_text包含該操作的請求時執行該函數。openai_generate_text
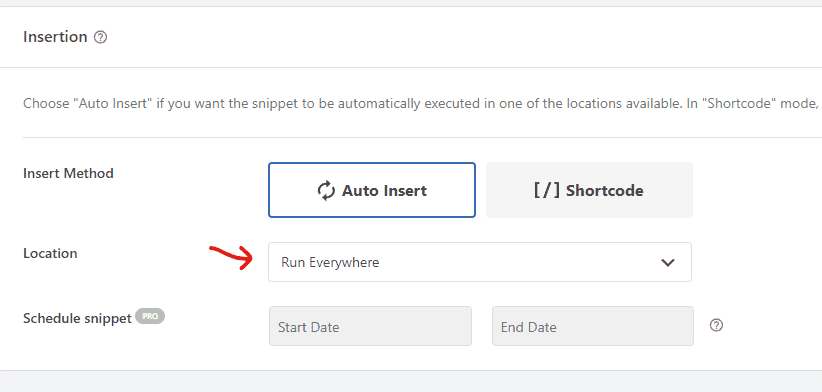
發布程式碼片段
現在,請確保將此腳本設定為在任何地方運行並發布它。

步驟2:建立工具頁面
現在我們已經準備好了 API 函數,讓我們在 WordPress 網站上建立一個新頁面,在其中新增我們的 AI 工具。
我們將使用Elementor(一種流行的 WordPress 頁面建立器)來建立頁面。
注意:您可以使用任何您想要的建構器。重要的是能夠為頁面添加自訂 HTML 程式碼。
安裝並啟用 Elementor
- 從 WordPress 儀表板中,前往「外掛程式 > 新增外掛」。
- 在搜尋欄中,輸入「Elementor」。
- 在搜尋結果中找到該插件,然後按一下“立即安裝”,然後按一下“啟動”。
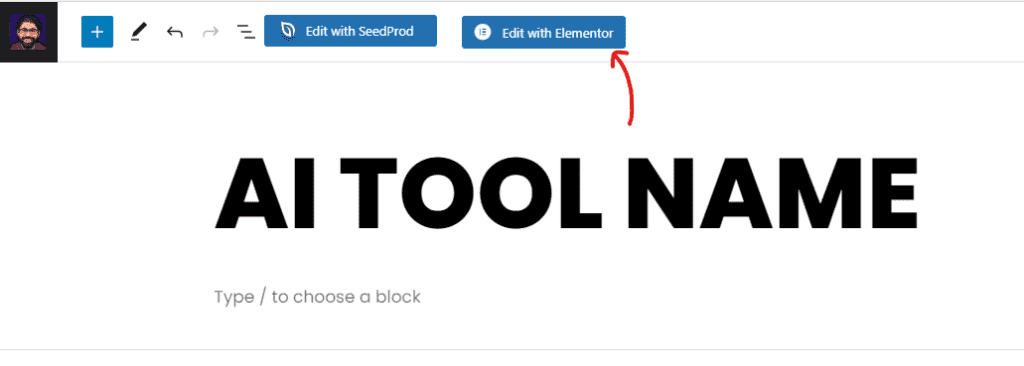
使用 Elementor 建立新頁面
- 從 WordPress 儀表板導覽至「頁面 > 新增內容」。
- 輸入頁面的標題,例如“AI Tool”。
- 點擊“使用 Elementor 編輯”開始設計頁面。

在 Elementor 中新增自訂 HTML
要在 Elementor 中新增自訂 HTML,您需要將 HTML 程式碼小工具拖曳到頁面中。按著這些次序:
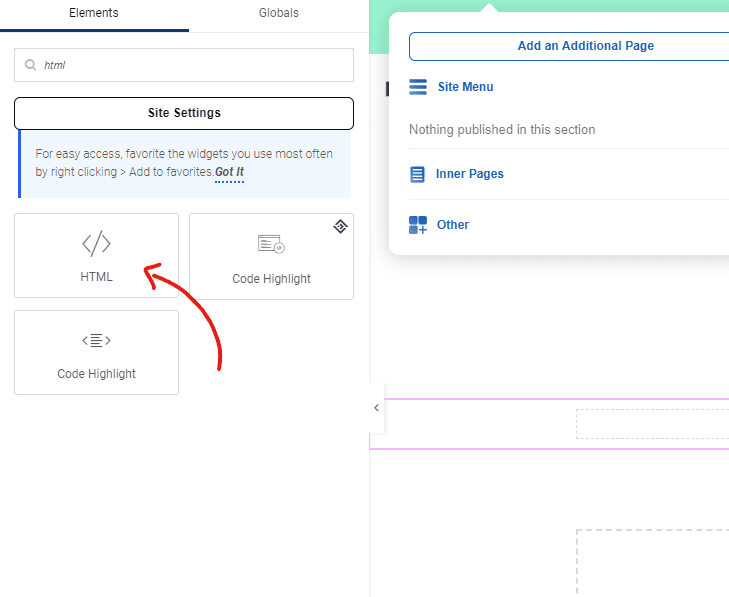
- 在 Elementor 編輯器頁面上,您會在左側看到一個帶有幾個圖示的側邊欄。單擊看起來像網格或矩陣的那個。
- 這將打開您可以使用的小部件清單。尋找“HTML”小工具

您可以在此處貼上 AI 工具的自訂 HTML 程式碼。在我們的例子中,它將包括輸入欄位、按鈕和輸出結果文字區域的程式碼。
基本範例:
<div>
<input type="text" id="userInput" placeholder="Type something here...">
<button id="submitButton">Submit</button>
<textarea id="resultArea"></textarea>
</div>為了讓您更輕鬆,我創建了完整的 HTML、JS 和 CSS 程式碼,以便您可以直接複製並貼上。我們到了:
<div id="text-generation-tool">
<input type="text" id="topic" placeholder="Your Topic...">
<button id="generate-button">Generate Story!</button>
<div id="result-container" style="display: none;">
<div class="result-wrapper">
<div class="result-content">
<textarea id="result" readonly></textarea>
</div>
<div class="copy-button-container">
<button id="copy-button">Copy</button>
</div>
</div>
</div>
<div id="loading" class="loader" style="display: none;"></div>
</div>
<style>
/* Basic styles for the text generation tool */
#text-generation-tool {
width: 100%;
max-width: 600px;
margin: 0 auto;
font-family: Arial, sans-serif;
}
#topic {
width: 100%;
padding: 15px;
margin-bottom: 20px;
font-size: 16px;
border-radius: 5px;
border: 1px solid #ddd;
}
#generate-button {
display: block;
width: 100%;
padding: 15px;
margin-bottom: 20px;
font-size: 16px;
border: none;
border-radius: 5px;
color: #fff;
background-color: #3498db;
cursor: pointer;
transition: background-color 0.3s ease;
}
#generate-button:hover {
background-color: #2980b9;
}
#result-container {
display: none;
margin-bottom: 20px;
}
.result-wrapper {
position: relative;
overflow: hidden;
}
.result-content {
display: flex;
}
#result {
flex: 1;
height: 400px;
padding: 15px;
font-size: 16px;
border-radius: 5px;
border: 1px solid #ddd;
background-color: #f9f9f9;
}
.copy-button-container {
margin-top: 10px;
text-align: right;
}
#copy-button {
padding: 8px 12px;
font-size: 14px;
border: none;
border-radius: 5px;
color: #fff;
background-color: #3498db;
cursor: pointer;
transition: background-color 0.3s ease;
}
#copy-button:hover {
background-color: #2980b9;
}
/* CSS for the loader */
.loader {
display: block;
margin: 50px auto;
border: 16px solid #f3f3f3; /* Light grey */
border-top: 16px solid #3498db; /* Blue */
border-radius: 50%;
width: 50px;
height: 50px;
animation: spin 1s linear infinite;
}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
</style>順便一提!我用 ChatGPT 在大約 5 分鐘內產生了這段程式碼!
請隨意使用此程式碼作為您想要建立的任何工具的基線。例如,如果您想要變更輸入欄位中的佔位符文本,請調整此行:
<input type="text" id="topic" placeholder="Your Topic...">但這還不是全部。您甚至可以將此代碼輸入 ChatGPT 並要求其為您進行修改。讓我們來看一個實際的例子:
提示:“將輸入框更新為下拉列表,我可以在其中選擇以下選項之一:(愛、幫助、友誼)”
執行此提示後,ChatGPT 產生的內容如下:
<div id="text-generation-tool">
<select id="topic">
<option value="" selected disabled>Your Topic...</option>
<option value="love">Love</option>
<option value="help">Help</option>
<option value="friendship">Friendship</option>
</select>
<button id="generate-button">Generate Story!</button>
<div id="result-container" style="display: none;">
<div class="result-wrapper">
<div class="result-content">
<textarea id="result" readonly></textarea>
</div>
<div class="copy-button-container">
<button id="copy-button">Copy</button>
</div>
</div>
</div>
<div id="loading" class="loader" style="display: none;"></div>
</div>像 ChatGPT 這樣的人工智慧模型的可能性幾乎是無限的,這就是為什麼學習如何與這些模型互動是當今最受歡迎的技能之一,並且在未來也將繼續如此。
這項技能通常被稱為“即時工程”,是有效利用人工智慧的關鍵方面。如果您有興趣了解有關此主題的更多信息,我鼓勵您查看我的即時工程綜合課程,請點擊此處。
儲存您的頁面!
貼上程式碼後,按一下“更新”以儲存變更。
完美的!現在您已經為 AI 工具建立了一個頁面並新增了必要的 HTML 元素。下一步將涉及將此頁面連接到我們的 OpenAI API 函數。
步驟3:將頁面與API函數連接
現在我們已經設定了 API 函數和工具頁面,是時候連接它們了。這就是JavaScript (JS) 程式碼的用武之地。
這段 JavaScript 程式碼的作用是什麼?
此 JS 程式碼在「生成故事!」上設定一個事件偵聽器 按鈕,以便當單擊該按鈕時,它會收集用戶選擇的主題並使用 AJAX 將其發送到我們的 OpenAI API 函數。
生成故事時,它會顯示一個載入旋轉器。返回故事後,它會隱藏載入微調器並將其顯示在結果文字區域中。
如果任何時候出現錯誤,它都會在結果文字區域中顯示錯誤訊息。
該程式碼還在「複製」按鈕上設定了一個事件偵聽器,以便在單擊時將生成的故事複製到剪貼簿。
新增 JavaScript 程式碼
以下是您需要新增的 JavaScript 程式碼:
<script>
document.getElementById("generate-button").addEventListener("click", function(e){
e.preventDefault();
var generateButton = document.getElementById("generate-button");
if (generateButton.disabled) {
return; // Prevent multiple clicks while content is being generated
}
generateButton.disabled = true;
var topic = document.getElementById('topic').value;
var prompt = "Generate a 3 sentence story about " + topic;
var loading = document.getElementById('loading');
var result = document.getElementById('result');
var resultC = document.getElementById('result-container');
loading.style.display = 'block';
result.style.display = 'none'; // hide result textarea
resultC.style.display = 'none';
var formData = new FormData();
formData.append('action', 'openai_generate_text');
formData.append('prompt', prompt);
fetch('/wp-admin/admin-ajax.php', {
method: 'POST',
body: formData
})
.then(response => response.json())
.then(data => {
loading.style.display = 'none';
if(data.success) {
result.value = data.data.choices[0].message.content;
result.style.display = 'block'; // show result textarea
resultC.style.display = 'block';
generateButton.disabled = false;
} else {
result.value = 'An error occurred: ' + data.data;
result.style.display = 'block'; // show result textarea
resultC.style.display = 'block';
generateButton.disabled = false;
}
})
.catch(error => {
loading.style.display = 'none';
result.value = 'An error occurred: ' + error.message;
result.style.display = 'block'; // show result textarea
resultC.style.display = 'block';
generateButton.disabled = false;
});
});
var copyButton = document.getElementById('copy-button');
copyButton.addEventListener('click', function() {
var result = document.getElementById('result');
result.select();
document.execCommand('copy');
alert('Copied to clipboard!');
});
</script>這裡你應該關注的是提示:
var prompt = "Generate a 3 sentence story about " + topic;就我而言,我只是使用了一個非常基本的提示來幫助您理解這個概念。
根據您的情況,並根據您的 AI 工具邏輯,您將添加自訂提示;例如,假設我們正在建立一個網域產生器工具。您將使用以下提示:
Generate a list of 10 domain name ideas for a website about [topic], and provide a brief explanation for each suggestion.如果您想更專業,請讓我給您一個使用人工智慧產生網域的高級秘密強力提示:
Please generate 10 original and creative domain names specifically tailored for the [niche] niche,
focusing on its main concepts and target audience.
Your response should prioritize domain names that effectively capture the attention of the [niche]
audience and represent its key themes. For each domain name, provide a brief explanation (1-2 sentences)
highlighting its relevance to the niche. Ensure that each domain name meets the following criteria:
1. Brand Relevance: Maintain a strong connection with the niche and its central concepts.
2. Memorable: Design the domain names to be captivating, easy to remember, and with familiar spellings.
3. Concise: Keep each domain name between 6-14 characters for ease of typing and recall.
4. Simplicity: Avoid using hyphens and numbers for a cleaner appearance.
5. Keyword Incorporation: Utilize relevant niche keywords for improved SEO, if possible.
6. Pronunciation: Ensure that each domain name is easily understandable when spoken or “radio-friendly.”
7. Domain Extensions: Prioritize .com, .net, .org, and .ai extensions when applicable.
8. Legality: Refrain from infringing on existing trademarks or brands.
Your response should exhibit flexibility
and creativity while maintaining a focused approach on the [niche] niche,
providing a solid foundation for building a brand within that market.
[niche]:如果您有興趣訪問我的完整電源提示庫,請在此處查看。
無論如何,我們的想法是將您的提示替換為您的目標,然後您就完成了!
將此 JavaScript 程式碼新增至您的工具頁面:
- 再次開啟工具頁面的 Elementor 編輯器。
- 將“HTML”小工具拖放到您的頁面上,就像我們之前所做的那樣。
- 將 JavaScript 程式碼貼到「HTML 程式碼」方塊中。
- 點擊“更新”以儲存您的更改。
或者您可以將程式碼貼到我們之前使用過的同一個 HTML 程式碼框中。
就是這樣!您的工具頁面現在已連接到 OpenAI API 功能,使用者應該能夠根據他們選擇的主題使用該工具。
優化我們的工具
一旦我們的工具啟動並運行,這個過程就不會停止。是時候進行優化了。範圍包括從完善 UI(使用者介面)到添加驗證碼等安全措施。
像 ChatGPT 這樣的現代人工智慧的迷人之處之一是它的多功能性和適應性。例如,您可以要求 ChatGPT 最佳化程式碼、變更使用者介面或修改該工具的任何其他方面。
假設您想要更改工具的使用者介面。您可以簡單地將此請求提供給 ChatGPT,例如:
“嘿,你能幫我為我的工具設計一個更乾淨、更專業的介面嗎?”
ChatGPT 將提供建議,甚至根據您的需求自訂一套全新的 HTML/CSS 程式碼。
添加驗證碼等安全措施也可以是一項重大改進,因為它有助於保護您的工具免受機器人攻擊並確保真正的用戶互動。您可以在線找到大量外掛程式和資源來將驗證碼添加到您的 WordPress 網站。
最後,請記住,根據用戶回饋持續優化和更新您的工具是使您的工具更加用戶友好和成功的關鍵。
獎勵:將您的工具貨幣化!
請記住,WordPress 不僅允許您創建和共享內容;還允許您創建和共享內容。它還提供了將人工智慧工具轉變為收入來源的可能性。無論您開發的是單一工具還是一整套人工智慧解決方案,使用 WordPress 都有多種獲利途徑。這是詳細指南:
1. 會員模式:
您可以在網站上建立會員專區,提供對 AI 工具的獨佔存取權。Promembership、MemberPress 等外掛程式就是為此目的量身訂做的。
- ProMembership:該插件非常適合創建分層會員資格,允許您根據訂閱計劃授予不同的訪問級別,從而為各種價位提供機會。
- MemberPress: MemberPress 以其使用者友善性而聞名,它允許您限制對特定頁面或整個內容類別的存取。您可以設定一次性付款或定期訂閱以進行存取。
2. 廣告和聯盟行銷:
如果您不想直接向用戶收費,您可以透過廣告或聯盟行銷來獲利。與相關行業合作夥伴合作,或使用適合您的受眾的廣告網路。
3. 將工具建構為自由服務:
您可以作為自由工作者提供這項服務。
您的 WordPress 網站可以託管這些工具並作為組合,展示使用者對您的服務的期望。潛在客戶可以與您的工具進行交互,獲得有關您的工作品質和功能的第一手經驗。您也可以考慮提供案例研究或推薦來進一步證明您的專業知識。
4. 使用 WordPress 建立 SaaS:
結合上述策略,您基本上可以使用 WordPress 建立一個軟體即服務 (SaaS) 平台。利用各種外掛程式創建無縫工作流程,整合支付網關,並為您的用戶提供專業、精緻的體驗。
透過 WordPress 將人工智慧工具貨幣化不僅可行,而且回報豐厚。透過一系列適合不同工具和目標受眾的選項,您可以選擇最符合您的目標和使用者需求的方法。

